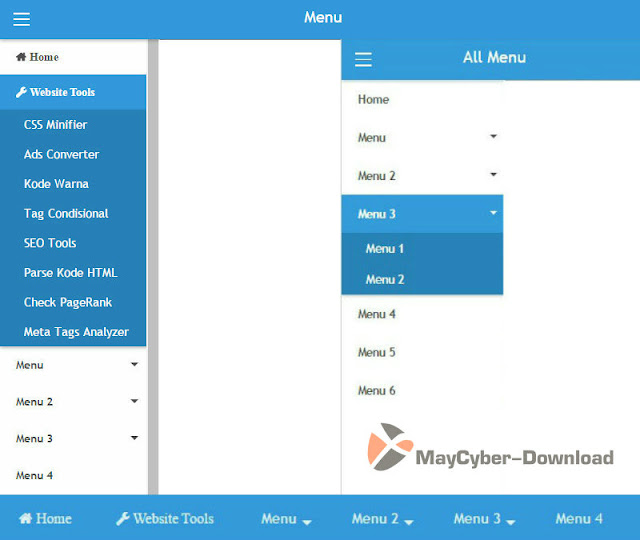
Screenshoot :
1. Temukan kode <Gunakan CTRL+F Untuk Memudahkan Pencarian> Temukan kode
]]></b:skin> atau </style>
/* Navigasion Menu */
body {
padding-top: 50px;
}
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
navbar a { text-decoration: none !important; }
.navigasion-menu {
display: block;
margin-bottom: 15px 0;
background: #3498db;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
z-index: 120;
}
.navigasion-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigasion-menu li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 14px;
color: #def1f0;
}
.navigasion-menu li a {
padding: 15px 20px;
font-size: 14px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigasion-menu li:hover ul.dropdown { display: block; }
.navigasion-menu li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #2980b9;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
z-index: 110;
}
.navigasion-menu li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigasion-menu li ul.dropdown li a {
padding: 15px 20px;
font-size: 15px;
color: #fff;
display: block;
font-weight: 400;
}
.navigasion-menu li ul.dropdown li:last-child a { border-bottom: none; }
.navigasion-menu li:hover a {
background: #2980b9;
color: #fff !important;
}
.navigasion-menu li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigasion-menu li ul.dropdown li:hover a { background: rgba(0,0,0, .1); }
.navigasion-menu li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigasion-menu li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
.title-mobile {
display: none;
}
@media only screen and (max-width:900px) {
.navigasion-menu {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
z-index: 105;
}
.title-mobile {
position: fixed;
display: block;
top: 10px;
font-size: 20px;
left: 100px;
right: 100px;
text-align: center;
color: #FFF !important;
}
.navigasion-menu.visible {
left: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
z-index: 90;
}
.nav-mobile {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #3498db;
padding: 12px 0 0 10px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
z-index: 100;
}
.navbar-menu {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
position: absolute;
top: 0;
left: 0;
padding: 12px;
z-index: 102;
}
.navbar-menu span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.navbar-menu span:nth-child(2) { width: 20px; }
.navbar-menu span:nth-child(3) { width: 20px; }
.navigasion-menu ul { padding-top: 50px; }
.navigasion-menu li { display: block; }
.navigasion-menu li a {
display: block;
color: #505050;
font-weight: 600;
}
.navigasion-menu li:first-child:hover a { border-radius: 0; }
.navigasion-menu li ul.dropdown { position: relative; }
.navigasion-menu li ul.dropdown li a {
background: #2980b9 !important;
border-bottom: none;
color: #fff !important;
}
.navigasion-menu li:hover a {
background: #3498db;
color: #fff !important;
}
.navigasion-menu li ul.dropdown li:hover a {
background: rgba(0,0,0,.1); !important;
color: #fff !important;
}
.navigasion-menu li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigasion-menu li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.nav-cover {
background: rgba(0,0,0,0.5);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
.rotasi-topmenu {
position: fixed;
top: 0;
right: 0;
left:0;
z-index:120;
}3. Temukan kode <div class='outer-wrapper'>. <div class='main-wrapper'>. </header> atau yang mirip, karena setiap kode berbeda-beda.
4. Copy&paste kode berikut ini, dan letakkan diatas kode <div class='outer-wrapper'>. <div class='main-wrapper'>
<navbar class="rotasi-topmenu">
<div class='navigasion-menu'>
<ul>
<li><a class='fa fa-home' href='/'> Home</a></li>
<li><a class='fa fa-wrench' href='#'> Website Tools</a>
<ul class='dropdown'>
<li><a href='#' title='CSS Minifier'>CSS Minifier</a></li>
<li><a href='#' title='Ads Converter'>Ads Converter</a></li>
<li><a href='#' title='Kode Warna'>Kode Warna</a></li>
<li><a href='#' title='Tag Condisional'>Tag Condisional</a></li>
<li><a href='#'>SEO Tools</a></li>
<li><a href='#' target='_blank'>Parse Kode HTML</a></li>
<li><a href='#' title='Check Your Pagerank Website'>Check PageRank</a></li>
<li><a href='#' title='Meta Tags Analyzer'>Meta Tags Analyzer</a></li>
</ul>
</li>
<li><a href='javascript:void(0)'>Menu<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
<li><a href=''>Menu 3</a></li>
<li><a href=''>Menu 4</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >Menu 2<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >Menu 3<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
</ul>
</li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a href='#'>Menu 6</a></li>
</ul>
</div>
<div class='nav-mobile'>
<div class='navbar-menu'> <span></span> <span></span> <span></span> </div>
<a href='' class='title-mobile'>All Menu</a>
</div>
</navbar>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'></script>
<script>
$(document).ready(function(){
$('.navbar-menu').click(function(){
$('.navigasion-menu').toggleClass('visible');
$('body').toggleClass('nav-cover');
});
});
</script> 5. Simpan Template!
Demikianlah Tutorial Blogger kali ini, bila terjadi kesalahan silakan jangan sungkan untuk berkomentar dibawah ini. Terakhir, silakan anda lihat home page anda. Sekian dari saya, Semoga Bermanfaat! Thanks for Reading & Sharing : Cara Membuat Menu Navigasi Header Responsive Terbaru
Screenshoot :
1. Temukan kode <Gunakan CTRL+F Untuk Memudahkan Pencarian> Temukan kode
]]></b:skin> atau </style>
/* Navigasion Menu */
body {
padding-top: 50px;
}
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
navbar a { text-decoration: none !important; }
.navigasion-menu {
display: block;
margin-bottom: 15px 0;
background: #3498db;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
z-index: 120;
}
.navigasion-menu ul {
list-style-type: none;
margin: 0;
padding: 0;
display: block;
}
.navigasion-menu li {
list-style-type: none;
margin: 0;
padding: 0;
display: inline-block;
position: relative;
font-size: 14px;
color: #def1f0;
}
.navigasion-menu li a {
padding: 15px 20px;
font-size: 14px;
color: #def1f0;
display: inline-block;
outline: 0;
font-weight: 400;
}
.navigasion-menu li:hover ul.dropdown { display: block; }
.navigasion-menu li ul.dropdown {
position: absolute;
display: none;
width: 200px;
background: #2980b9;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
padding-top: 0;
z-index: 110;
}
.navigasion-menu li ul.dropdown li {
display: block;
list-style-type: none;
}
.navigasion-menu li ul.dropdown li a {
padding: 15px 20px;
font-size: 15px;
color: #fff;
display: block;
font-weight: 400;
}
.navigasion-menu li ul.dropdown li:last-child a { border-bottom: none; }
.navigasion-menu li:hover a {
background: #2980b9;
color: #fff !important;
}
.navigasion-menu li:first-child:hover a { border-radius: 3px 0 0 3px; }
.navigasion-menu li ul.dropdown li:hover a { background: rgba(0,0,0, .1); }
.navigasion-menu li ul.dropdown li:first-child:hover a { border-radius: 0; }
.navigasion-menu li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #def1f0;
position: relative;
top: 15px;
right: -5px;
content: '';
}
.title-mobile {
display: none;
}
@media only screen and (max-width:900px) {
.navigasion-menu {
background: #fff;
width: 200px;
height: 100%;
display: block;
position: fixed;
left: -200px;
top: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
margin: 0;
border: 0;
border-radius: 0;
overflow-y: auto;
overflow-x: hidden;
height: 100%;
z-index: 105;
}
.title-mobile {
position: fixed;
display: block;
top: 10px;
font-size: 20px;
left: 100px;
right: 100px;
text-align: center;
color: #FFF !important;
}
.navigasion-menu.visible {
left: 0px;
-webkit-transition: left 0.25s ease;
-moz-transition: left 0.25s ease;
-ms-transition: left 0.25s ease;
-o-transition: left 0.25s ease;
transition: left 0.25s ease;
z-index: 90;
}
.nav-mobile {
display: inline-block;
vertical-align: middle;
width: 100%;
height: 50px;
margin: 0;
position: absolute;
top: 0px;
left: 0px;
background: #3498db;
padding: 12px 0 0 10px;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-ms-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
-o-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26);
z-index: 100;
}
.navbar-menu {
display: inline-block;
vertical-align: middle;
height: 50px;
cursor: pointer;
margin: 0;
position: absolute;
top: 0;
left: 0;
padding: 12px;
z-index: 102;
}
.navbar-menu span {
height: 2px;
background: #fff;
margin: 5px;
display: block;
width: 20px;
}
.navbar-menu span:nth-child(2) { width: 20px; }
.navbar-menu span:nth-child(3) { width: 20px; }
.navigasion-menu ul { padding-top: 50px; }
.navigasion-menu li { display: block; }
.navigasion-menu li a {
display: block;
color: #505050;
font-weight: 600;
}
.navigasion-menu li:first-child:hover a { border-radius: 0; }
.navigasion-menu li ul.dropdown { position: relative; }
.navigasion-menu li ul.dropdown li a {
background: #2980b9 !important;
border-bottom: none;
color: #fff !important;
}
.navigasion-menu li:hover a {
background: #3498db;
color: #fff !important;
}
.navigasion-menu li ul.dropdown li:hover a {
background: rgba(0,0,0,.1); !important;
color: #fff !important;
}
.navigasion-menu li ul.dropdown li a { padding: 10px 10px 10px 30px; }
.navigasion-menu li:hover .arrow-down { border-top: 5px solid #fff; }
.arrow-down {
border-top: 5px solid #505050;
position: absolute;
top: 20px;
right: 10px;
}
.nav-cover {
background: rgba(0,0,0,0.5);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
}
@media only screen and (max-width:1199px) {
.container { width: 96%; }
}
.rotasi-topmenu {
position: fixed;
top: 0;
right: 0;
left:0;
z-index:120;
}3. Temukan kode <div class='outer-wrapper'>. <div class='main-wrapper'>. </header> atau yang mirip, karena setiap kode berbeda-beda.
4. Copy&paste kode berikut ini, dan letakkan diatas kode <div class='outer-wrapper'>. <div class='main-wrapper'>
<navbar class="rotasi-topmenu">
<div class='navigasion-menu'>
<ul>
<li><a class='fa fa-home' href='/'> Home</a></li>
<li><a class='fa fa-wrench' href='#'> Website Tools</a>
<ul class='dropdown'>
<li><a href='#' title='CSS Minifier'>CSS Minifier</a></li>
<li><a href='#' title='Ads Converter'>Ads Converter</a></li>
<li><a href='#' title='Kode Warna'>Kode Warna</a></li>
<li><a href='#' title='Tag Condisional'>Tag Condisional</a></li>
<li><a href='#'>SEO Tools</a></li>
<li><a href='#' target='_blank'>Parse Kode HTML</a></li>
<li><a href='#' title='Check Your Pagerank Website'>Check PageRank</a></li>
<li><a href='#' title='Meta Tags Analyzer'>Meta Tags Analyzer</a></li>
</ul>
</li>
<li><a href='javascript:void(0)'>Menu<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
<li><a href=''>Menu 3</a></li>
<li><a href=''>Menu 4</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >Menu 2<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
</ul>
</li>
<li><a href='javascript:void(0)' >Menu 3<span class='arrow-down'></span></a>
<ul class='dropdown'>
<li><a href=''>Menu 1</a></li>
<li><a href=''>Menu 2</a></li>
</ul>
</li>
<li><a href='#'>Menu 4</a></li>
<li><a href='#'>Menu 5</a></li>
<li><a href='#'>Menu 6</a></li>
</ul>
</div>
<div class='nav-mobile'>
<div class='navbar-menu'> <span></span> <span></span> <span></span> </div>
<a href='' class='title-mobile'>All Menu</a>
</div>
</navbar>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'></script>
<script>
$(document).ready(function(){
$('.navbar-menu').click(function(){
$('.navigasion-menu').toggleClass('visible');
$('body').toggleClass('nav-cover');
});
});
</script> 5. Simpan Template!
Demikianlah Tutorial Blogger kali ini, bila terjadi kesalahan silakan jangan sungkan untuk berkomentar dibawah ini. Terakhir, silakan anda lihat home page anda. Sekian dari saya, Semoga Bermanfaat! Thanks for Reading & Sharing : Cara Membuat Menu Navigasi Header Responsive Terbaru
download Cara Membuat Menu Navigasi Header Responsive Terbaru android terbaru, apk android terbaru Cara Membuat Menu Navigasi Header Responsive Terbaru android asus, Cara Membuat Menu Navigasi Header Responsive Terbaru android advance, Cara Membuat Menu Navigasi Header Responsive Terbaru android apk, Cara Membuat Menu Navigasi Header Responsive Terbaru android app, Cara Membuat Menu Navigasi Header Responsive Terbaru android games, Cara Membuat Menu Navigasi Header Responsive Terbaru android programming, Cara Membuat Menu Navigasi Header Responsive Terbaru aplikasi edit foto,Cara Membuat Menu Navigasi Header Responsive Terbaru aplikasi facebook, Cara Membuat Menu Navigasi Header Responsive Terbaru aplikasi bbm
Cara Membuat Menu Navigasi Header Responsive Terbaru
,Cara Membuat Menu Navigasi Header Responsive Terbaru aplikasi edit video
aplikasi vidmate Cara Membuat Menu Navigasi Header Responsive Terbaru aplikasi wa, aplikasi play store Cara Membuat Menu Navigasi Header Responsive Terbaru Download, Download Cara Membuat Menu Navigasi Header Responsive Terbaru indonesia aplikasi download lagu, aplikasi pembobol wifi Cara Membuat Menu Navigasi Header Responsive Terbaru Google Drive, download aplikasi instagram Cara Membuat Menu Navigasi Header Responsive Terbaru 3gp,Cara Membuat Menu Navigasi Header Responsive Terbaru mp4,Cara Membuat Menu Navigasi Header Responsive Terbaru mkv, Cara Membuat Menu Navigasi Header Responsive Terbaru google drive, Cara Membuat Menu Navigasi Header Responsive Terbaru 480p,Cara Membuat Menu Navigasi Header Responsive Terbaru 720p, aplikasi android terbaik Cara Membuat Menu Navigasi Header Responsive Terbaru,download aplikasi anti virus, aplikasi bigo live, download template web gratis, download template gratis, template website php, template website responsive, template blogspot, download template html, download template website dinamis gratis, download template premium, download template mirip atau clone, Download Professional XML Blogspot Templates, Free Blogger Templates, download blogger template responsive, Cara Membuat Menu Navigasi Header Responsive Terbaru download template blogger seo, download template blog xml, download template blog gratis terbaru, download template blog simple, download template blogger keren, cara mengganti template blog, download template fast loading seo friendly, Cara posting artikel, Cara memasang widget, Memahami menu-menu di blogger, Cara mengganti atau memasang template, Cara membuat halaman statis, Cara memasang favicon, Cara mengganti judul blog dengan logo, 10 Tutorial blogger lainnya, Cara Menghasilkan Uang dari Blog , Panduan Lengkap, Rahasia Cara Daftar Google AdSense Agar Mudah Diterima, SEO, BLOG, DAN INTERNET MARKETING, Tutorial Belajar SEO dan Blogging juga Internet Marketing Terpadu Yang Mudah Untuk Anda Pelajari, BELAJAR SEO, cara tutorial Membuat Website Wordpress, Cara Cepat Mendapatkan Backlink Untuk Menaikkan Ranking, Download Free Template Blog SEO Friendly Responsive Design Mudah Diedit, Cara membuat blog di blogger com, Cara Melakukan Optimasi SEO Onpage Google Dengan Benar, Berbagai Cara Cari Uang Di Internet Yang Perlu Anda Tahu, CARA MUDAH MEMBUAT THUMBNAIL POST WARNA WARNI SESUAI LABEL POST, CARA MEMBUAT BLOG SEO 100 DI CHKME COM, 5 TEMPLATES BLOGGER SEO RESPONSIVE KEREN TERBAIK 2017 GRATIS, CARA AGAR ARTIKEL ATAU POSTINGAN CEPAT TERINDEX GOOGLE, LANGKAH LANGKAH OPTIMASI ONPAGE PADA BLOG, CARA DAPAT UANG DARI BERBAGAI BISNIS ONLINE, UPLOAD VIDEO DI FACEBOOK BISA DAPAT UANG, CARA MEMBUAT WIDGET TWITTER DI BLOGGER BLOGSPOT, CARA MEMBUAT BREADCRUMBS SEO FRIENDLY DENGAN FONT AWESOME, MEMBUAT TOMBOL BACK TO TOP DENGAN EFEK BOUNCE, CARA MEMBUAT BADGE GOOGLE PLUS DAN DAPAT DI MODIFIKASI, MACAM TAG KONDISIONAL UNTUK MODIFIKASI TAMPILAN DAN MENYEMBUNYIKAN WIDGET, CARA MEMBUAT CATATAN KAKI SEO DAN TERINDEX GOOGLE, TIPS TRIK MEMPERCEPAT LOADING BLOG, TIPS TRIK MENDAPATKAN UANG DOLLAR DARI BLOGGER BLOGSPOT, CARA MEMBUAT THREADED COMMENTS VALID HTML5 DI BLOGGER, MEMBUAT ARTIKEL TERKAIT DISERTAI THUMBNAIL GAMBAR, JQUERY SLIDING PANEL DENGAN MEMBUKA MENUTUP UNTUK BLOGGER, CARA MEMBUAT STICKY WIDGET SIDEBAR DI BLOG, CARA MEMASANG TRANSLATE DENGAN GAMBAR BENDERA DI BLOG, FASTESEO SEO RESPONSIVE BLOGGER TEMPLATE, 6 RAHASIA CARA SAYA MENINGKATKAN RANKING ALEXA, DOWNLOAD TEMPLATE BLOGSPOT SEO RESPONSIVE PREMIUM, Cara memasang widget, download template blog anime, SSH PREMIUM, SSH GRATIS, OPEN SSH, Config HI Axis100Config HI Indosat, Config HI Smartfreen, Config HI Telkomsel, Config HI Three 3, Config HI XL, Config KPN Tunnel Ultimate, Config KPN Tunnel Ultimate Axis, Config KPN Tunnel Ultimate Telkomsel, Config KPN Tunnel Ultimate Three, Config OpenVPN Axis, Config OpenVPN Indosat, Config OpenVPN Three 3, Config OpenVPN XL
















0 Komentar untuk "Cara Membuat Menu Navigasi Header Responsive Terbaru"