Screenshoot :
Cara Membuat Popular Post Thumbnail dan Auto Numbering
Cara Pertama :
1. Buka Blogger - Kemudian Login.
2. Dashboard - Template.
3. Edit HTML
Proses Pembuatan :
1. Temukan kode <CTRL+F> ]]></b:skin> atau </style>
2. Copy & Paste kode berikut ini, dan Letakkan diatas kode ]]></b:skin> atau </style>
/* CSS Popular Post */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}
.PopularPosts ul{list-style:none;font-family:'Oswald',Sans-Serif;font-size:13px;color:#919392;margin:.5em 0}
.PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;}
.PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;}
PopularPosts ul li:last-child{border-bottom:none;}
.PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;}
.PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;}
.PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;}
.PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;}
.PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;}
.PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}4. Buka Tata Letak/Layout.
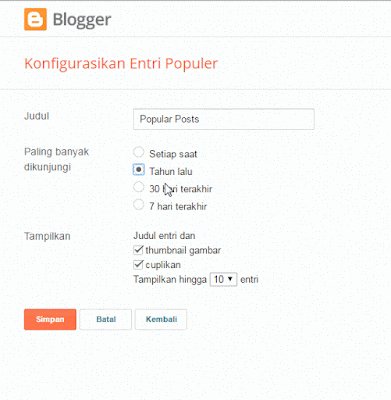
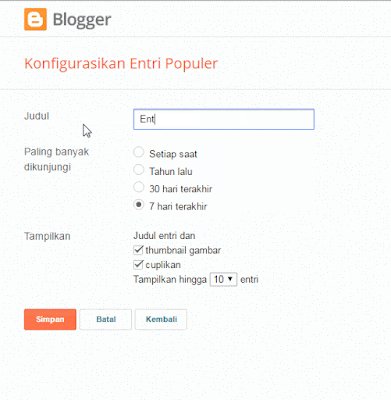
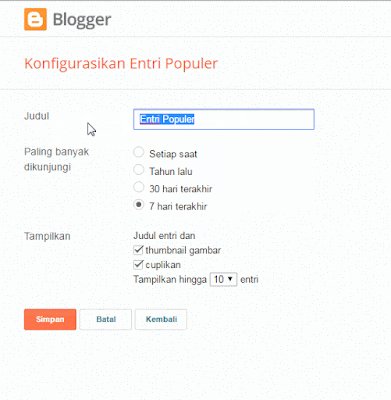
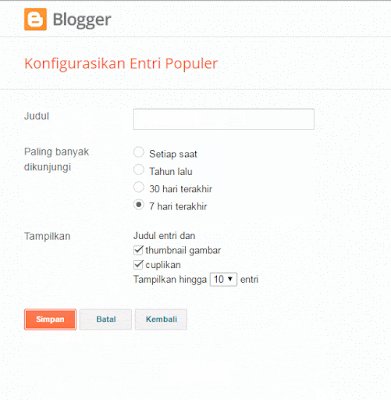
5. Add a Gadget > Pilih Entri Populer.
6. Terakhir, Simpan Gadget.
Sekian Tutorial Blogger kali ini, Terakhir silakan anda lihat blog anda, maka akan muncul widget tersebut. Sekian dari saya Semoga Bermanfaat! Thank's For Reading & Sharing and Visited; Cara Membuat Popular Post Thumbnail dan Auto Numbering
Screenshoot :
Cara Membuat Popular Post Thumbnail dan Auto Numbering
Cara Pertama :
1. Buka Blogger - Kemudian Login.
2. Dashboard - Template.
3. Edit HTML
Proses Pembuatan :
1. Temukan kode <CTRL+F> ]]></b:skin> atau </style>
2. Copy & Paste kode berikut ini, dan Letakkan diatas kode ]]></b:skin> atau </style>
/* CSS Popular Post */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}
.PopularPosts ul{list-style:none;font-family:'Oswald',Sans-Serif;font-size:13px;color:#919392;margin:.5em 0}
.PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;}
.PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;}
PopularPosts ul li:last-child{border-bottom:none;}
.PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;}
.PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;}
.PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;}
.PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;}
.PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;}
.PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}4. Buka Tata Letak/Layout.
5. Add a Gadget > Pilih Entri Populer.
6. Terakhir, Simpan Gadget.
Sekian Tutorial Blogger kali ini, Terakhir silakan anda lihat blog anda, maka akan muncul widget tersebut. Sekian dari saya Semoga Bermanfaat! Thank's For Reading & Sharing and Visited; Cara Membuat Popular Post Thumbnail dan Auto Numbering
download Cara Membuat Popular Post Thumbnail dan Auto Numbering android terbaru, apk android terbaru Cara Membuat Popular Post Thumbnail dan Auto Numbering android asus, Cara Membuat Popular Post Thumbnail dan Auto Numbering android advance, Cara Membuat Popular Post Thumbnail dan Auto Numbering android apk, Cara Membuat Popular Post Thumbnail dan Auto Numbering android app, Cara Membuat Popular Post Thumbnail dan Auto Numbering android games, Cara Membuat Popular Post Thumbnail dan Auto Numbering android programming, Cara Membuat Popular Post Thumbnail dan Auto Numbering aplikasi edit foto,Cara Membuat Popular Post Thumbnail dan Auto Numbering aplikasi facebook, Cara Membuat Popular Post Thumbnail dan Auto Numbering aplikasi bbm
Cara Membuat Popular Post Thumbnail dan Auto Numbering
,Cara Membuat Popular Post Thumbnail dan Auto Numbering aplikasi edit video
aplikasi vidmate Cara Membuat Popular Post Thumbnail dan Auto Numbering aplikasi wa, aplikasi play store Cara Membuat Popular Post Thumbnail dan Auto Numbering Download, Download Cara Membuat Popular Post Thumbnail dan Auto Numbering indonesia aplikasi download lagu, aplikasi pembobol wifi Cara Membuat Popular Post Thumbnail dan Auto Numbering Google Drive, download aplikasi instagram Cara Membuat Popular Post Thumbnail dan Auto Numbering 3gp,Cara Membuat Popular Post Thumbnail dan Auto Numbering mp4,Cara Membuat Popular Post Thumbnail dan Auto Numbering mkv, Cara Membuat Popular Post Thumbnail dan Auto Numbering google drive, Cara Membuat Popular Post Thumbnail dan Auto Numbering 480p,Cara Membuat Popular Post Thumbnail dan Auto Numbering 720p, aplikasi android terbaik Cara Membuat Popular Post Thumbnail dan Auto Numbering,download aplikasi anti virus, aplikasi bigo live, download template web gratis, download template gratis, template website php, template website responsive, template blogspot, download template html, download template website dinamis gratis, download template premium, download template mirip atau clone, Download Professional XML Blogspot Templates, Free Blogger Templates, download blogger template responsive, Cara Membuat Popular Post Thumbnail dan Auto Numbering download template blogger seo, download template blog xml, download template blog gratis terbaru, download template blog simple, download template blogger keren, cara mengganti template blog, download template fast loading seo friendly, Cara posting artikel, Cara memasang widget, Memahami menu-menu di blogger, Cara mengganti atau memasang template, Cara membuat halaman statis, Cara memasang favicon, Cara mengganti judul blog dengan logo, 10 Tutorial blogger lainnya, Cara Menghasilkan Uang dari Blog , Panduan Lengkap, Rahasia Cara Daftar Google AdSense Agar Mudah Diterima, SEO, BLOG, DAN INTERNET MARKETING, Tutorial Belajar SEO dan Blogging juga Internet Marketing Terpadu Yang Mudah Untuk Anda Pelajari, BELAJAR SEO, cara tutorial Membuat Website Wordpress, Cara Cepat Mendapatkan Backlink Untuk Menaikkan Ranking, Download Free Template Blog SEO Friendly Responsive Design Mudah Diedit, Cara membuat blog di blogger com, Cara Melakukan Optimasi SEO Onpage Google Dengan Benar, Berbagai Cara Cari Uang Di Internet Yang Perlu Anda Tahu, CARA MUDAH MEMBUAT THUMBNAIL POST WARNA WARNI SESUAI LABEL POST, CARA MEMBUAT BLOG SEO 100 DI CHKME COM, 5 TEMPLATES BLOGGER SEO RESPONSIVE KEREN TERBAIK 2017 GRATIS, CARA AGAR ARTIKEL ATAU POSTINGAN CEPAT TERINDEX GOOGLE, LANGKAH LANGKAH OPTIMASI ONPAGE PADA BLOG, CARA DAPAT UANG DARI BERBAGAI BISNIS ONLINE, UPLOAD VIDEO DI FACEBOOK BISA DAPAT UANG, CARA MEMBUAT WIDGET TWITTER DI BLOGGER BLOGSPOT, CARA MEMBUAT BREADCRUMBS SEO FRIENDLY DENGAN FONT AWESOME, MEMBUAT TOMBOL BACK TO TOP DENGAN EFEK BOUNCE, CARA MEMBUAT BADGE GOOGLE PLUS DAN DAPAT DI MODIFIKASI, MACAM TAG KONDISIONAL UNTUK MODIFIKASI TAMPILAN DAN MENYEMBUNYIKAN WIDGET, CARA MEMBUAT CATATAN KAKI SEO DAN TERINDEX GOOGLE, TIPS TRIK MEMPERCEPAT LOADING BLOG, TIPS TRIK MENDAPATKAN UANG DOLLAR DARI BLOGGER BLOGSPOT, CARA MEMBUAT THREADED COMMENTS VALID HTML5 DI BLOGGER, MEMBUAT ARTIKEL TERKAIT DISERTAI THUMBNAIL GAMBAR, JQUERY SLIDING PANEL DENGAN MEMBUKA MENUTUP UNTUK BLOGGER, CARA MEMBUAT STICKY WIDGET SIDEBAR DI BLOG, CARA MEMASANG TRANSLATE DENGAN GAMBAR BENDERA DI BLOG, FASTESEO SEO RESPONSIVE BLOGGER TEMPLATE, 6 RAHASIA CARA SAYA MENINGKATKAN RANKING ALEXA, DOWNLOAD TEMPLATE BLOGSPOT SEO RESPONSIVE PREMIUM, Cara memasang widget, download template blog anime, SSH PREMIUM, SSH GRATIS, OPEN SSH, Config HI Axis100Config HI Indosat, Config HI Smartfreen, Config HI Telkomsel, Config HI Three 3, Config HI XL, Config KPN Tunnel Ultimate, Config KPN Tunnel Ultimate Axis, Config KPN Tunnel Ultimate Telkomsel, Config KPN Tunnel Ultimate Three, Config OpenVPN Axis, Config OpenVPN Indosat, Config OpenVPN Three 3, Config OpenVPN XL

















0 Komentar untuk "Cara Membuat Popular Post Thumbnail dan Auto Numbering"